

Level Designer
"Manifesting memories through psychology, innovation, and real-world experience"
Light of Alariya
// Click here to download on Steam or the Epic Games Store!
Project Summary
Role: World Designer
Genre: Open-world, third-person, exploration puzzle
Editor: Unreal 5
Platform: PC
Process: Iteration, Scrum, Prototyping, Playtesting
Tools: Jira, Monday, Slack, Zoom, Perforce, Miro
Development Time: 4.5 months (15hr/week)
The Game: (2022)
"Light of Alariya is an open-world, third-person, exploration puzzle game in which you traverse ancient alien temples and ruins to restore the power of the stars and awaken your sleeping civilization."
Focus: Open-World Area Layout, Terrain, Combat Scripting, Technical Level Design

Postmortem
WHAT WENT WELL
-
I was able to use my landscaping experience to make our landscape look more natural in the main city and various POIs and puzzle areas.
-
I used my prior understanding of collision to simplify the collision on assets in the main city and block the player from escaping the map in natural ways.
-
I was able to hone my skills in technical design, blockouts, and combat design. I was personally able to create several prototypes including player traps, combat patrol paths, footprints in the sand, an objective system, and a dialogue system. I was also able to block out an entire cave system.
-
The team worked well together and everyone contributed to things that mattered.
-
We all learned how to use this new engine together with relative ease.
-
We leaned into people's strengths on the team.
EVEN BETTER IF
-
This team was very ambitious from the start. The original plan not only had an open world with puzzles as it has now, but it also included a full combat system, AI enemies, environmental hazards, and scrap collecting and crafting to create parts for the ship to be upgraded allowing the ship to traverse other areas of the map in a gated way. Combined with the open world target, this project quickly became over-scoped for our time frame. It would have been even better if we came together to understand this much sooner and cut things, and then used that time to develop the gameplay in the point of interest areas.
-
The team ultimately decided to program the ship to steer away from a mountain's edge if it got too steep in lieu of using collision volumes. I noted in Jira, and informed the producer, that this would cause unintended consequences with the ship's general steering ability in a hilly desert; in the shipped game, there are noticeable steering issues. It would have been even better if I had requested a meeting with the lead programmer and lead designer to explain in more detail why this was an issue and that I had time and the experience to add collision volumes to the map.
WHAT I LEARNED
-
The biggest thing I learned in this project was Unreal Engine 5. While it was similar to Unreal Engine 4 in many ways, I found the changes in file-sharing, particle systems, and collision tools to be a large shift and all things I needed to utilize for this project.
-
I also learned more about landscape holes and layer blending on this project; in the past, I had only ever used one landscape layer with multiple layers of paint that blended well. Learning how to make holes was new, but it was pretty easy. It took me some time to understand how the landscape layers worked in our game though; I was not the initial creator of the landscape base and it was created with a procedural tool in the beginning of production.
-
I learned the importance of taking photos and videos of early work before things change permanently.
Contribution Summary
-
Researched functionality and viability of a new engine
-
Prototyped proxy mechanics with blueprints
-
Planned & implemented patrol paths and combat encounters
-
Refined terrain in all areas of the map
-
Designed Yellow Sands Puzzle Area
-
Painted landscape for conveyance
-
Added collision to mesh buildings
-
Placed blocking volumes in all areas of the map
-
Playtested all areas of the world
-
Reported Bugs to Jira
-
Created Points of Interest
-
Designed and Implemented the original Red Sands Cave
-
Added post-process volumes into Red Sands Temple
-
Created rock cluster prefabs for procedural world generation
-
Collaborated on a world-building strike team

Main Contribution Areas
Design & Implementation:
POIs, Puzzle Areas, World-Building
Combat Encounters &
Environmental Hazards
Aesthetics & Player Flow:
Landscape, Props, Collision
Design & Implementation: POIs, Puzzle Areas, World-Building




I soley designed the original Red Sands Cave entrance, initial exploration and combat areas, and tunnel exit; a colleague designed the lower portions of the cave where the skilled platforming and puzzle area would be.
The cave was meant to be the entrance to the puzzle area for this region of the open world. I began by collaborating with a colleague to map out the progression of the area on a whiteboard. Then, we made a rough blockout to present to the leads before continuing to refine the cave's shape.
To refine this area's blockout and to save time, I collaborated with an artist and combined premade rock mesh prototypes into blueprints with character scale references on them.
Once the rock prefabs were created, I started designing an interesting cave shape with the prefabs; the goal was to replace these later with individual larger meshes to save performance.
I was sure to include exploration areas and areas of depth to make the cave seem much larger than the playable space was. For the blockout, I made sure to colorize the pathways and steps to help convey to our stakeholders the intended critical player path.
I was also responsible for combat encounters (discussed on a separate section of this page) and that is why character placeholders are standing in the scene.

Cave entrance interior

Cave entrance interior

Cave entrance exterior

Cave entrance interior




Once the blockout was approved, I adjusted the rocks along the critical path to make the path stand out better and create a less jittery and overall better feel for the player walking down the path.
Through collaborative efforts with the other designers and artists, the cave's overall shape, character meshes, and lighting effects began to give the cave some life and the colorized path was no longer needed.
Unfortunately, all combat in the game was removed, and this area, the NPCs, and its pickups were ultimately cut, in favor of a new red sands puzzle area that was designed for the final product that also matched a new narrative.
Once the combat and the original Red Sands Cave area was cut from the game, I began working with the puzzle design team in the Yellow Sands area. While an initial build was in place, we were tasked with completely redesigning the area for new mechanics, skill progression, and player flow.
Our small team began by jumping into Miro to paper prototype some ideas. We then took screenshots of the existing map in the editor, and created annotated images to better show the leads what we were aiming to remove, change, and add.
Once approved, I began working on the puzzle area entrance and newly needed swing-over pit. This involved heavily moving mod-kit pieces around the scene, sculpting terrain, and placing conveyance decals where appropriate.

Alpha Build, with final tweaks

Initial Entrance

Alpha Build

Alpha Build, with final tweaks

Final gameplay

In editor footage

Final build in-editor, aerial

Final gameplay
Later, in our Beta milestone, our stakeholders gave the leads feedback that would alter the design of the swing-over pit. The leads requested that I enclose the swing-over pit in a new way to create a more-funneled segment of gameplay.
I redesigned the area in about two days with frequent feedback and iteration. In the final game, the player is now funneled into an exposed tunnel area before unveiling the first major puzzle section of the game.
I finalized this design by ensuring that collision was properly reviewed and modified to create nice-feeling stairs and an unescapable play area that felt realistic.
In addition to the puzzle areas, I also blocked out a few points of interest (POIs) in our open world environment, and I designed some prototype blockouts in zoo levels to pitch to our leads team before implementing them into the larger open world. Some of those blockouts included:
-
the original Red Sands Observatory
-
a mine entrance exterior
-
an oasis
-
and a variety of combat encounter action blocks (discussed in more detail below)





I also participated in a few other strike teams throughout the project. In the beginning of the project, I designed and implemented a functioning dialogue and objective system. My contributions and time on the task included designing a proxy UI for the HUD, prototyping blueprints for these elements, implementing a placeholder quest giver, and programming the initial objectives to fire sequentially.
Later, I served on a world building strike team where we resolved some of the world's overall narrative concerns. Aside from refining the character names and backstory of the game, I worked with the team to nail down how many collectable memories and journal entries would be in the game, and other items that would later be cut.
Designing & Implementing Combat Encounters & Environmental Hazards
I spent the majority of the beginning of the project on the combat team.
One of the first things the combat team did was analyze some of the mechanics and enemy types that would be in the game. We used Miro to document what we already knew, what we planned to action block, and what we would need from other departments to make various scenarios happen.

In the beginning of the project, the player had a whip that could be used for traversal and various attacks. Enemies would vary depending on biome, they would have varying degrees of difficulty, and they would range in terms of speed, weapon type, and fight range.

In the beginning of the project, the player had a whip that could be used for traversal and various attacks. Enemies would vary depending on biome, they would have varying degrees of difficulty, and they would range in terms of speed, weapon type, and fight range.

Player approaches the entrance to a manmade tunnel in the mountainside. Guards are at the entrance and ranged inside of the tunnel.

Player approaches the entrance to a manmade tunnel in the mountainside. Guards are at the entrance and ranged inside of the tunnel.

There is a mountainside to the player's left and large rocks scattered about near the edges of the mountainside. The rest is desert. Enemies are wandering in the area. The player must use stealth tactics to sneak up and use their whip to attack each enemy.

Player approaches the entrance to a manmade tunnel in the mountainside. Guards are at the entrance and ranged inside of the tunnel.
From there, I chose 6 of the ideas we documented and began action blocking these to show the leads.
In the end, several of our blocked out ideas made it into the final game despite the fact that combat was eventually cut around the alpha milestone simply due to scope and deadlines.
In the meantime, I was asked to implement a few of our ideas in the open world environment.
I initially implemented enemy encounters in the mine entrance, red sands observatory area, black sands observatory, and Red Sands Cave entrance.
Implementation included placing enemies in place, selecting their enemy type, placing patrol path markers around the area, and programming each AI enemy to follow a path of my choosing. To keep things interesting and realistic, I tried to give enemies a more complex path than a simple back and forth or circular path.
Later, I collaborated with the Black Sands Puzzle team to integrate scripted, dynamic combat encounters into their puzzle area.

Miro Plans

Enemy Placement

Enemy placement; annotation of enemies and player hiding behind crate

Miro Plans

In the middle of the project, it was determined that we needed to shift from combat encounters to environmental hazards since combat was cut.
The first thing I did was brainstorm what types of hazardous situations could occur in the desert or in a cave. My goal was to come up with ideas that seemed as natural to the environment as possible.
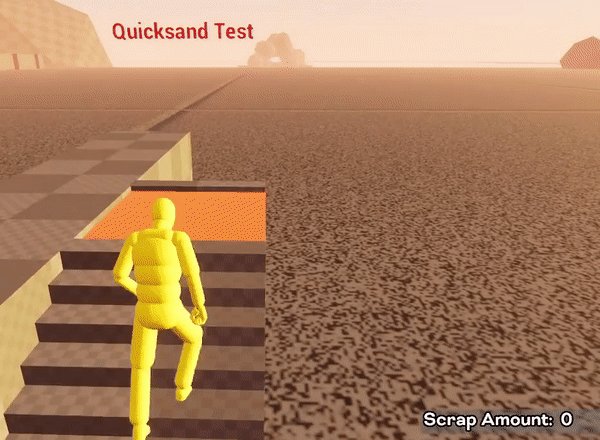
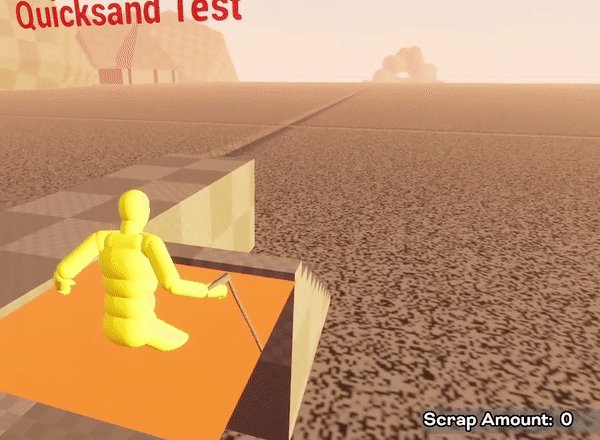
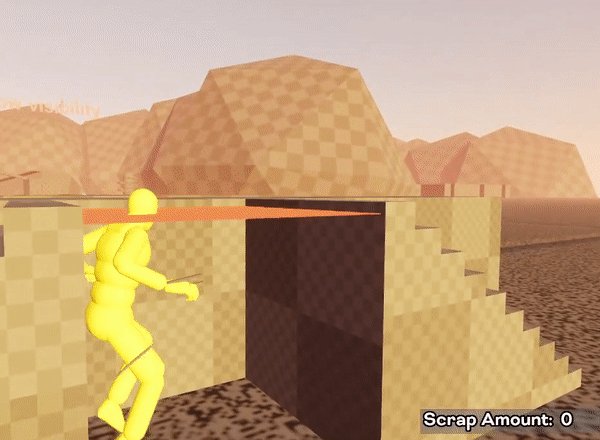
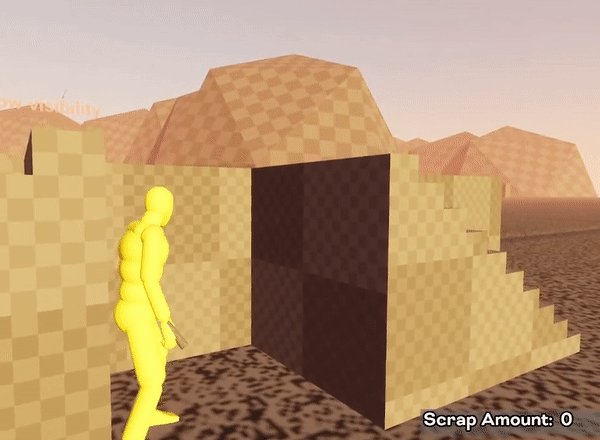
The first thing that came to mind was quicksand. So, I prototyped that first and sent it to the leads to review.
I would later make an even better quicksand prototype of this on my passion projects YouTube playlist.
I quickly realized I could save time and reuse code by crafting a similar-functioning hazard with some kind of poisonous liquid or gas. With some research and a helpful YouTube tutorial, I was able to recreate a complex shader system that created layers of hazardous fog. I intended to add damage triggers to the fog volume, however, the shader was performance heavy and I decided that it was better to prototype a liquid ground hazard instead of a a fog volume; either way, I did pass this along to our leads in hopes that a case for performance could be made.
I collaborated with the Black Sands Puzzle team to see how we could implement this into their puzzle area as a ground hazard, and planned to place small pools and puddles of this hazardous liquid around the black sands biome.

Plane inside sculpted terrain that dips down. Custom Material. No Collision. Scripted Damage.

Green indicates hazardous ground pools

I followed a tutorial for this one, but did create this from scratch without any downloaded assets. The goal was to start with this and see how we could modify it for use in our game.

Plane inside sculpted terrain that dips down. Custom Material. No Collision. Scripted Damage.


I realized that the droplets would need to be highly visible and only hurt the player if they hit the player in order for them to feel like a challenge but not frustrating. For this reason, I made the droplets oversized.

Reusing code again, I was able to use similar methods, to create a simple spike trap that could be placed in pits or as a hazard on the ground.
Lastly, when I thought about what it would be like to walk in the Red Sands Cave, the sound of dripping liquid came to mind. So, I thought that perhaps, droplets could fall from the stalactites in the cave roof, and perhaps, those droplets could be acidic.
I brainstormed a variety of ways to make this hazard but decided to try to use a particle system as my drop of liquid. I was able to get the particle to behave the way I wanted from scratch, with collision physics, but after discussing this with my lead, we decided to table the droplet prototype as the production time to research how to trigger damage based on the collisions generated would be over scoped.
In a few cases, the leads would ask me to prototype other game elements. One of the first requests involved prototyping effects that could make the player's walking seem more interesting. I was also asked to prototype the puzzle piece collection system. This first involved creating a puzzle piece blueprint and creating a trigger for interaction with the piece, and then, collection of the piece. Then, I would need to duplicate the asset and make unique and distinguishable instances for other puzzle areas.

I added footprint decals that disappeared after a delay (self-clean-up for performance), and added SFX and VFX to the player's feet on each footstep.

Proxy scripting for puzzle piece collection

The puzzle team needed a temporary way to block the player from picking up the puzzle piece before it was ready to be collected. At this stage, I simply, encased it in another translucent mesh and destroyed the mesh on trigger of when the player was allowed to collect the piece. The goal was to update this later to be events-driven, however, the puzzle was revamped into a laser light puzzle instead.

I added footprint decals that disappeared after a delay (self-clean-up for performance), and added SFX and VFX to the player's feet on each footstep.
Modifying & Refining Landscape, Props, & Collision

Our paper check out system. The issue with landscape is that it doesn't check out the file until it is altered and then saved. Also, it is very easy to accidentally modify someone else's landscape. We used this grid in conjunction with perforce integration with UE5. We also named the cells inside of UE5.

teacherspayteachers.com/

Our paper check out system. The issue with landscape is that it doesn't check out the file until it is altered and then saved. Also, it is very easy to accidentally modify someone else's landscape. We used this grid in conjunction with perforce integration with UE5. We also named the cells inside of UE5.
With Unreal Engine 5 came some interesting new challenges for the team, as well as myself. First, as a team, we needed to figure out how to simultaneously work on a massive, singular landscape asset for our open world without overriding each others' work.
So, first, we figured out how to use the world partition and one-file-per-actor features. Then, we determined that we needed a way to differentiate each part of the landscape. Since Epic Games made the engine, and since I am an avid player of Fortnite Battle Royale (made by Epic Games), I suggested that we did not reinvent the wheel and instead, use a grid system that Fortnite players had been using for some time: an alphanumeric grid. We discussed how large our chunks would be and ultimately decided to break the world into 8 pieces; after a few iterations, we determined that it was best for our grid to consist of A and B vertically and 1-4 horizontally. If someone needed to check out part of the landscape they put a sticky note on the square with their initials.
I began my terrain work on this project by refining the terrain that already existed in the entire world. My goal was to find terrain that looked unnatural and make it look and feel more natural to the player.
I worked on the main city terrain substantially. I smoothed out the surrounding sands, and I went into the city to thin out the sand naturally against buildings, ledges, and ground planes. I also sculpted the sand to look as though sand has blown onto staircases. During the process, I thought about the physics of sand and tried to emulate wind-blown and natural-fallen sand in-game.

Final smoothing and painting

Before I made it more natural looking

sculpting sand to look as though it was affected by natural laws of physics

Final smoothing and painting

I made the staircase but not the surrounding steeper terrain; the staircase was added in beta as a stakeholder request and I was only given permission to add the stairs and modify terrain around it.

Exterior temple rocks before terrain painting

Sculpting terrain and blending terrain paint types

I made the staircase but not the surrounding steeper terrain; the staircase was added in beta as a stakeholder request and I was only given permission to add the stairs and modify terrain around it.
Inside the main city temple, I created a sandy staircase from scratch, smoothed out the terrain to make it feel natural, and made sure that the sand was flush against the walls to ensure the player would never get stuck between the terrain and the mesh walls.
On the outside of the temple, I conformed the terrain around the temple to make it feel as though it was embedded into the mountains. I hand placed large rock meshes into the sides of this mountain as well to make it feel more natural and unique since this was a focal point the player might see from the main city and recognize.
At one point, I was assigned to a team of three to collaborate on the design of the Yellow Sands puzzle area. I took ownership of the swing-over pit and entrance areas. When I started working on the swing-over pit, there existed a lot of chunky landscape and the player actually walked on collision from a landscape layer underneath the visible landscape layer which made for bad gameplay, poor aesthetics, and unrealistic physical appearances.
To solve this problem, I first spent time to figure out how the landscape layers were structured. Then, I flattened all of the terrain in the center areas of the pit to get a baseline for how deep it needed to be, and I extended the walls to a much lower level all the way around the pit. While some areas were simple to fix, others were challenging because directly on the other side of the wall, there needed to be landscape that was much higher. This involved a firm understanding of the terrain tools outside of simple raising and lowering with circular brushes.

After landscape changes. Player now collides with landscape properly and sand follows the laws of physics better in appearance.

Before landscape changes; player collision allowed player to walk under terrain when too steep. Sand too steep for natural physics.

After landscape changes. Player now collides with landscape properly and sand follows the laws of physics better in appearance.

(Before) A large gap we discovered under the stairs leading up to the temple. I was quickly able to patch the gap in 60 seconds.

(After) A large gap we discovered under the stairs leading up to the temple. I was quickly able to patch the gap in 60 seconds.

After fixing a sudden, discolored sand seam and creating a more gradual transition to the bluff with the proper color sand. with a lot of wind in the game, I made it look like the sand had brushed up onto the bluffs in the wind.

(Before) A large gap we discovered under the stairs leading up to the temple. I was quickly able to patch the gap in 60 seconds.
On several occasions near the end of the project, I served on a small strike team with the producer to fix minor issues with terrain, floating objects, decal placement, and other set dressing concerns. The goal was to knock out as many small issues as possible in a short time frame.
When not serving on the strike team, I would do perimeter searches along the open world map to find what I called "seams" where a degree of slope drastically changed in the sand part of the terrain. These were often caused by a procedural tool used in the beginning of production. I went around the entire map and made sure that all seams were smoothed out and the sand was blended properly with the terrain painting tool.
I was asked to modify the terrain and props at the edge of the Main City to better frame the Main Gate in the game.
To fix the issue, I first determined the critical path that the player would likely take to exit the city, and I adjusted the fence props to funnel the player towards the gate in front of them in the distance. The fence props also served as leading lines pointing at the gate. Then, I sculpted the terrain between this area and the gate to not only frame the gate, but to create additional lines that would lead the player's eyes to the gate (their next objective).

After I framed the gate by sculpting the landscape and angling the fence assets to create leading lines and funneling in a variety of ways.

In-game footage of player leaving the main city to find the main gate with the ship as a breadcrumb. I created sand mounds that had natural roll off curves. As the mound curved down, the roll off would end in the direction of the gate leading the player's eyes to follow that roll off and also end at the gate.

After I framed the gate by sculpting the landscape and angling the fence assets to create leading lines and funneling in a variety of ways.

After I framed the gate by sculpting the landscape and angling the fence assets to create leading lines and funneling in a variety of ways.

In lit view, you can see that the building has small cylindrical pillars on the ledge and small wooden beams under the ceiling. Before adjustments, this building had simple box collision which made the player's ability to climb it seem odd. At the same time, with performance in mind, there was no need to add super complex collision for all of the buildings details.

In collision view, you can see that the building has a flat ledge where the small cylindrical pillars on the ledge were, and no collision where the small wooden beams under the ceiling were.

In collision view, you can see that the building has simple box shapes instead of more complex slanted shapes. Window embellishments did not receive any collision detail.

In lit view, you can see that the building has small cylindrical pillars on the ledge and small wooden beams under the ceiling. Before adjustments, this building had simple box collision which made the player's ability to climb it seem odd. At the same time, with performance in mind, there was no need to add super complex collision for all of the buildings details.
Another role I had on the team was to correct collision issues. Most of my time was spent reviewing and modifying collision in the Main City and in the various puzzle areas or POIs in the game. Often, I would look at collision on plants and rocks to determine if gameplay was impacted positively or negatively, and to see if adding, removing, or changing collision on assets was necessary for immersion.
In other cases, I looked at buildings to see if the player could properly mantle onto ledges and rooftops if it appeared to the player that the ledges on the building were climbable. Whenever possible, I avoided complex collision for performance and for the purpose of saving time despite the buildings having detailed structures. Instead, I added simple collision boxes around the ledge that the player actually needed to be able to climb up on and kept the rest of the building flat with simple box collision.
My other collision work involved improving gameplay feel and ensuring that the player could not get stuck or escape the map. One of the first things I did early in the project was go to each staircase and add an additional collision ramp over them. By doing this before stakeholders played the game, they would be less likely to experience jittery player movement when utilizing stairs.
I reviewed all of the edges of the world and looked for places the player could simply walk right up and over to escape the map. In some cases, I raised or reshaped the terrain. In other cases, I added simple collision volumes in natural ways the player would barely notice. I also reviewed places in puzzle areas where the player could escape the puzzle and break the linear progression of the main quest.

Blue: Blueprints (Prefab rock clusters) Dark pink: Meshes Light Pink: Invisible collision volumes

Blue: Blueprints (Prefab rock clusters) Dark pink: Meshes Light Pink: Invisible collision volumes

When the player exits this temple, the collision in the area feels natural due to my placement of rocks embedded into the collision, and because I have placed angle collision in ways that make the steepness of the mountain side feel realistic.

Blue: Blueprints (Prefab rock clusters) Dark pink: Meshes Light Pink: Invisible collision volumes

Sand color blending, rock clutter, rock mesh placement.

No terrain, no sand blending, no rock meshes

Sand color blending, rock clutter, rock mesh placement.

Sand color blending, rock clutter, rock mesh placement.
One of my responsibilities was to enhance the 4 gate areas to make them feel realistic and block the player from escaping the map. This involved multiple iterations and different elements.
In the earlier days of the project, there was a bridge that lowered over a ravine between the sand biomes. During this stage, I added ground rocks around the edge and created a rocky cliff that the player could fall off of into an abyss.
By the later days of the project, we had done away with the bridges altogether, and I sculpted the terrain to enclose the ravine from the player's view. I placed some rocks into the terrain to hide the gate track and hand-blended the sand colors with terrain painting to create natural transitions between biomes.


